Układy z wykorzystaniem Flex-box
Można zrezygnować z floatów do rozmieszczania i układania elementów w CSS ):
Dzięki Flex można łatwiej przygotować responsywny układ strony bez konieczności używania float i position.
Przede wszystkim należy zdefiniować flex pojemnik (container), i elementy, które znajdą się wewnątrz (flex items),
Struktura
Konieczne są: pojemnik zewnętrzny i wewnętrzne elementy, które będą układane flexem.
Pojemnik musi mieć display wybrane na flex i wtedy każdy element, który się w nim znajdzie automatycznie będzie podlegał ustawieniom flex.
Dodatkowe opcje to:
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
Układy pionowe i poziome, kolejność elementów
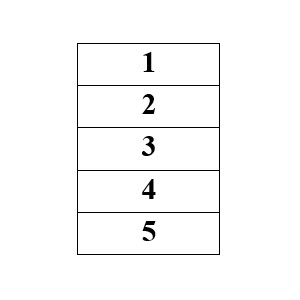
flex-direction
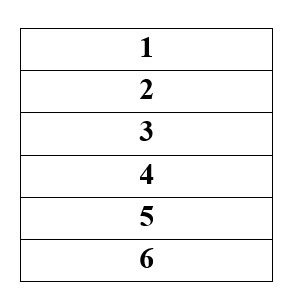
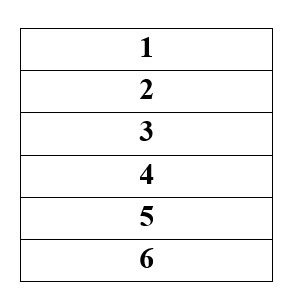
flex-direction: column

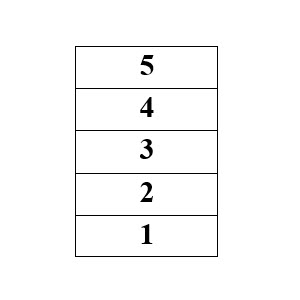
flex-direction: column-rewerse

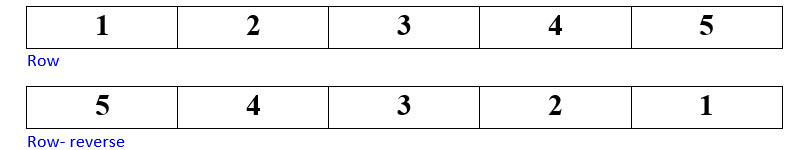
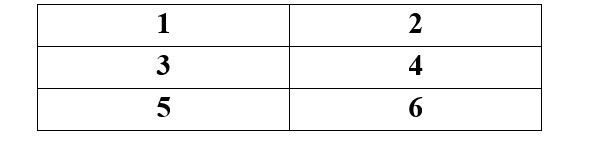
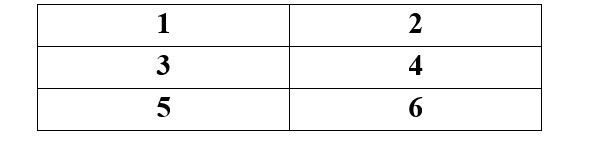
flex-direction row i row-reverse

row, a w drugim,w odwrotnej kolejności:
row-rewerse.Flex-wrap
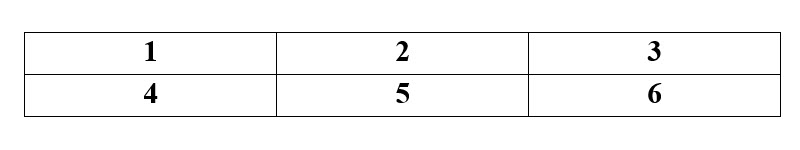
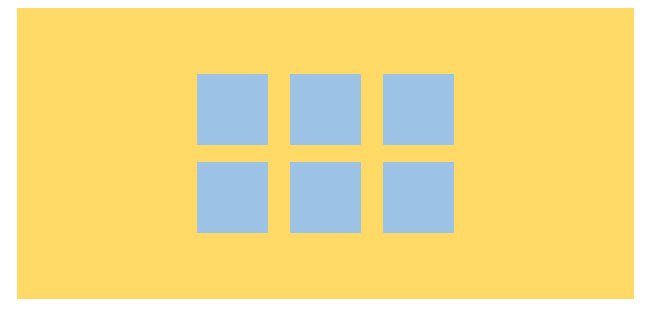
Flex-wrap: wrap

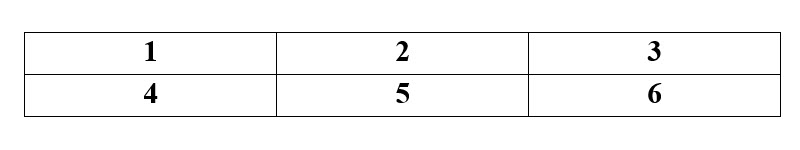
wrap czyli tworzą się kolejne wiersze w układzie: row, na ekranie standardowym 3 kolumny
wrap czyli tworzą się kolejne wiersze w układzie: row, na mniejszym 2
wrap czyli tworzą się kolejne wiersze w układzie: row, na urządzeniach mobilnych 1 element w wierszuflex-wrap: nowrap (ustawienie domyślne)

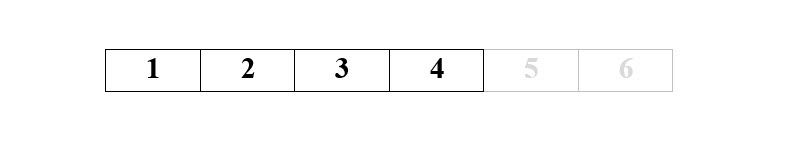
nowrap czyli nie tworzą kolejnych wierszy i wyświetlają się tylko te, które mieszczą się w oknie.Flex-flow
Jest to jednowierszowa, krótsza forma zapisu dla obu parametrów, tzn. flex-direction i flex-wrap.
flex-flow: row wrap

in-line i w mniejszych rozmiarach okna zawijają się tworząc kolejne wiersze i redukując liczbę kolumn
in-line i w mniejszych rozmiarach okna zawijają się tworząc kolejne wiersze i redukując liczbę kolumn
in-line i w mniejszych rozmiarach okna zawijają się tworząc kolejne wiersze i redukując liczbę kolumnWyrównanie wszystkich elementów w pojemniku
Justify-content (wyrównanie w poziomie)
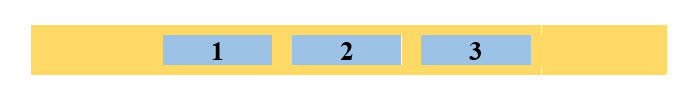
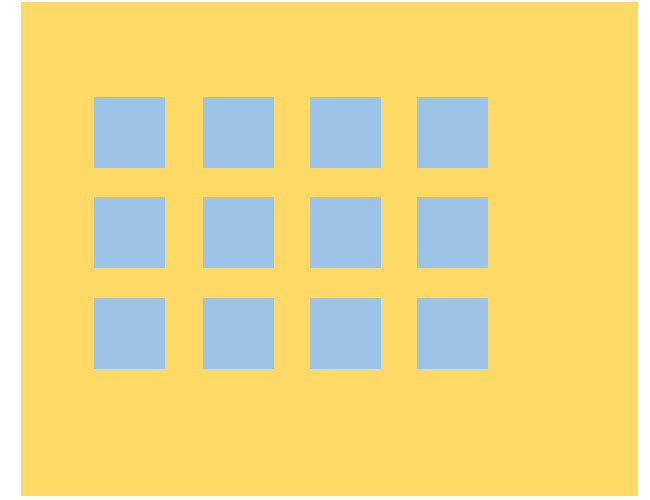
justify-content: center

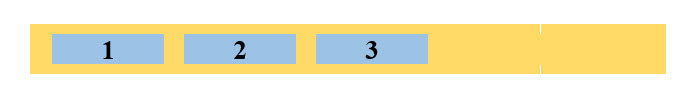
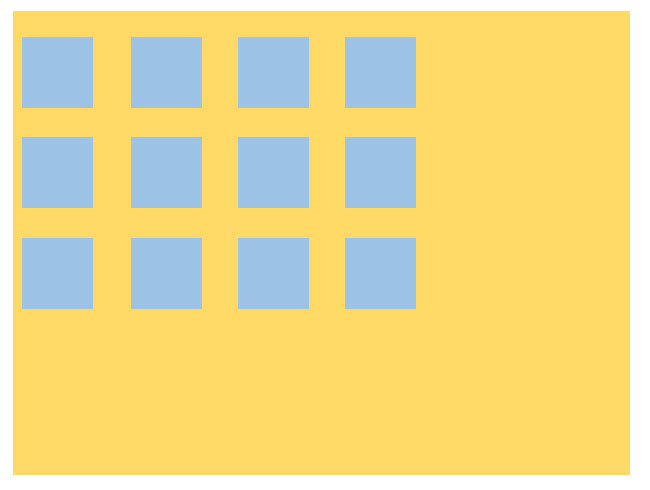
justify-content: flex-start (domyślne)

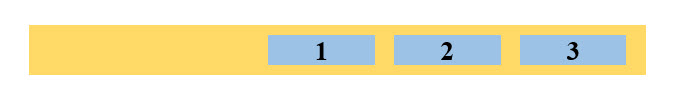
justify-content: flex-end

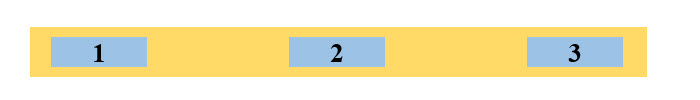
justify-content: space-between

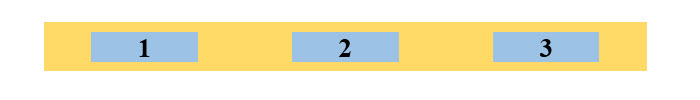
justify-content: space-around

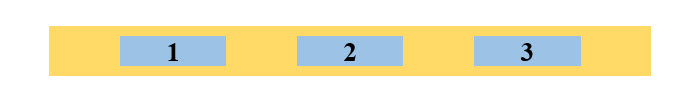
justify-content: space-evenly

Align-items (wyrównanie w pionie)
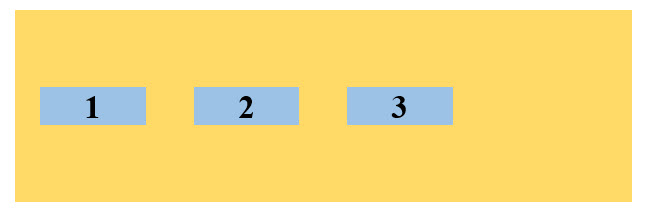
align-items:center

justify-content, a pionowo są na środku.align-items:flex-start

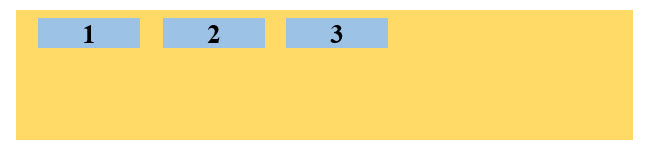
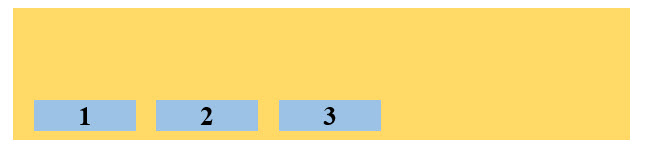
align-items:flex-end

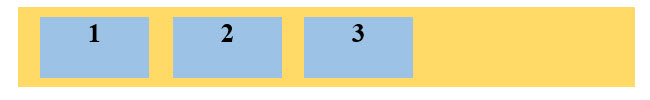
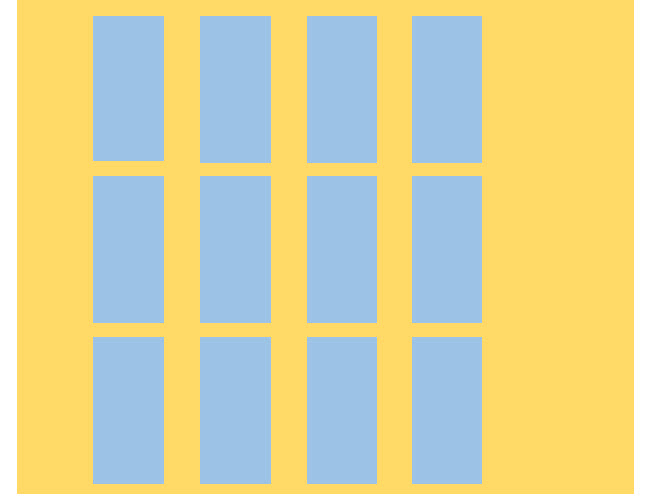
align-items:flex-stretch

align-items:baseline

Align-content (wyrównanie całego wiersza w pionie)
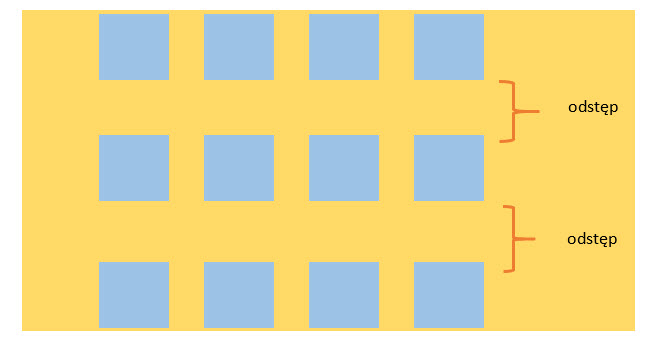
align-content: space-between

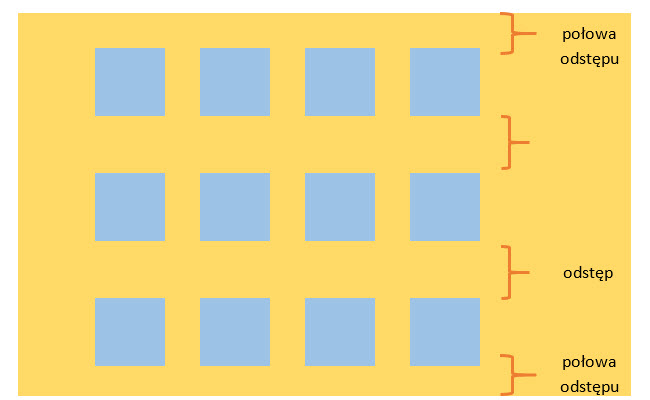
align-content: space-around

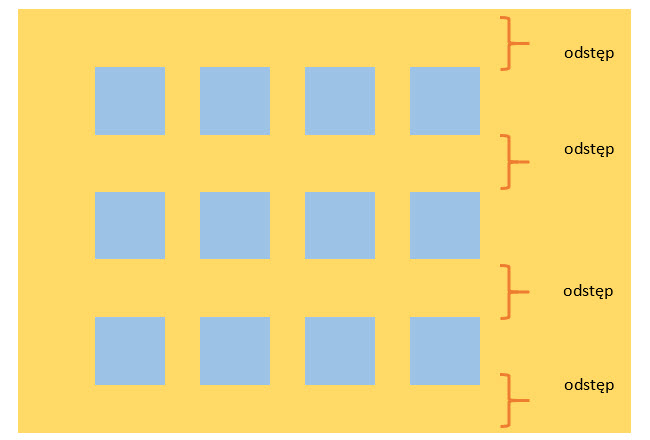
align-content: space-evenly

align-content: stretch

align-content: center

align-content: flex-start

align-content: flex-end

align-content: center i align-items: center

Zmiana rozmiarów pojemników wewnętrznych
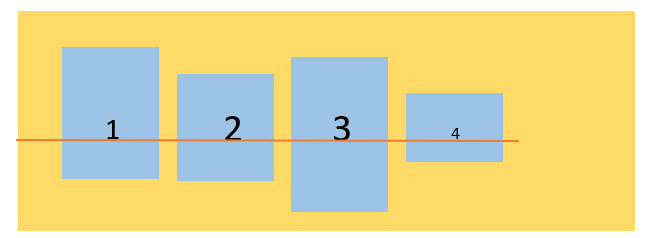
flex-grow zwększanie procentowe szerokości wybranego pojemnika
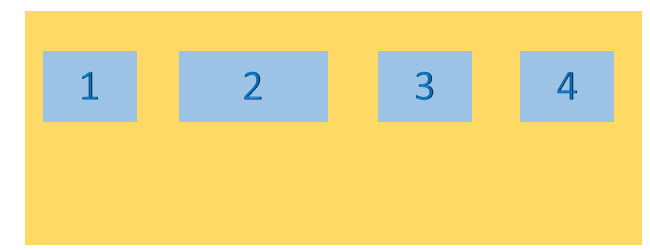
flex-grow:2”

flex-grow:2, co powoduje, że otrzymuje szerokość 2 razy większą od pozostałych, jeżeli pozostałe pojemniki mają parametr style=”flex-grow:1”, wtedy zachowują wyjściową szerokość, jeżeli nie, mogą być zwężone po to aby ten, który ma ustawienie flex-grow:2 rzeczywiście miał 2 razy większą szerokość od pozostałych i żeby wszyscy zmieścili się w pojemniku kontenerze.flex-shrink zmniejszanie procentowe szerokości wszystkich pojemników, tak, żeby zmieściły się w pojemniku
align-items: stretch i flex-shrink:0

align-items:stretch, powoduje dopasowanie rozmiarów pojemników wewnętrznych, odpowiednio zwężając je tak aby wszyscy zmieścili się w rzędzie, jeżeli jedne z nich ma ustawienie: style=”flex-shrink:0”, to ten pojemnik nie zostaje zwężony i zachowuje wyjściową szerokość.flex-basis konretny rozmiar
flex-basis, pozwala podać rozmiar, dla wybranego pojemnika

style=”flex-basis:300px;” podajesz taka szerokość jaka Cię interesuje.jedno-liniowy zapis dla flex-grow, flex-shrink, flex-basis
flex: 0 0 200px

style=”flex: 0 0 300px;” dla drugiego pojemnika, oznacza pierwsze 0, odwołuje się do flex-grow:0, czyli ma nie być zwiększany, drugie 0 do flex-shrink, czyli ma nie być zmniejszany, a 300px do flex-basis czyli podaje jego konkretną szerokość. Możemy również spotkać się z zapisem flex:25%co oznacza, że flex-growi flex-shrink mają wartość: 1 align-self pionowe wyrównanie wewnętrznego pojemnika
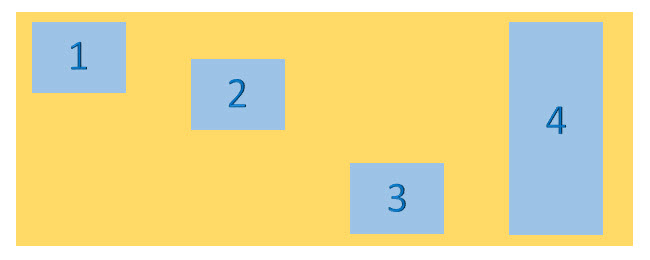
align-self: flex-start,, center, flex-end

align-self odpowiednio ustawiony na : flex-start, center i flex-end powoduje, że ich wysokość, nie zostaje rozciągnięta do rozmiaru pojemnika tylko zachowuje automatyczną wysokość zależną od zawartości i jest wyrównana w pionie do góry, środka i dołu w stosunku do pozostałych. 